Give Your Blog A Killer Look By Changing Browser Navigation Color
This post is about blog designing. If you have a blog and you want to make your blog's look awesome for mobile browsers then this post is a good help for you.
In this post, I will show you-
1. How to Change Color Of Address Bar In Mobile Browser Same as your Blog?
2. How to Change Color Of Mobile's Navigation Bar Same as your Blog?
So Let's Get Started.
Step 1- Go To Theme> Edit Html
In this post, I will show you-
1. How to Change Color Of Address Bar In Mobile Browser Same as your Blog?
2. How to Change Color Of Mobile's Navigation Bar Same as your Blog?
So Let's Get Started.
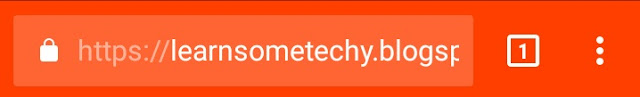
What is Address Bar?
Adress bar is the portion of your browser where you enter/paste any URL to search. Actually, the color of address bar remains same as usual even if you open your blog in that. But by the process, I am telling here, you will be able to change the address bar color by the color of your blog or any color you want.
What is Navigation Bar?
The navigation bar is the top portion of your mobile where the time clock, networks, and other notifications appears. Its color also remains same until the app's color doesn't change. When your blog will change the color of the address bar, the color of navigation bar will also change.
How To Change Navbar/Address Bar Color
Now for doing this, you have to paste a code into your template. Here is the full process.
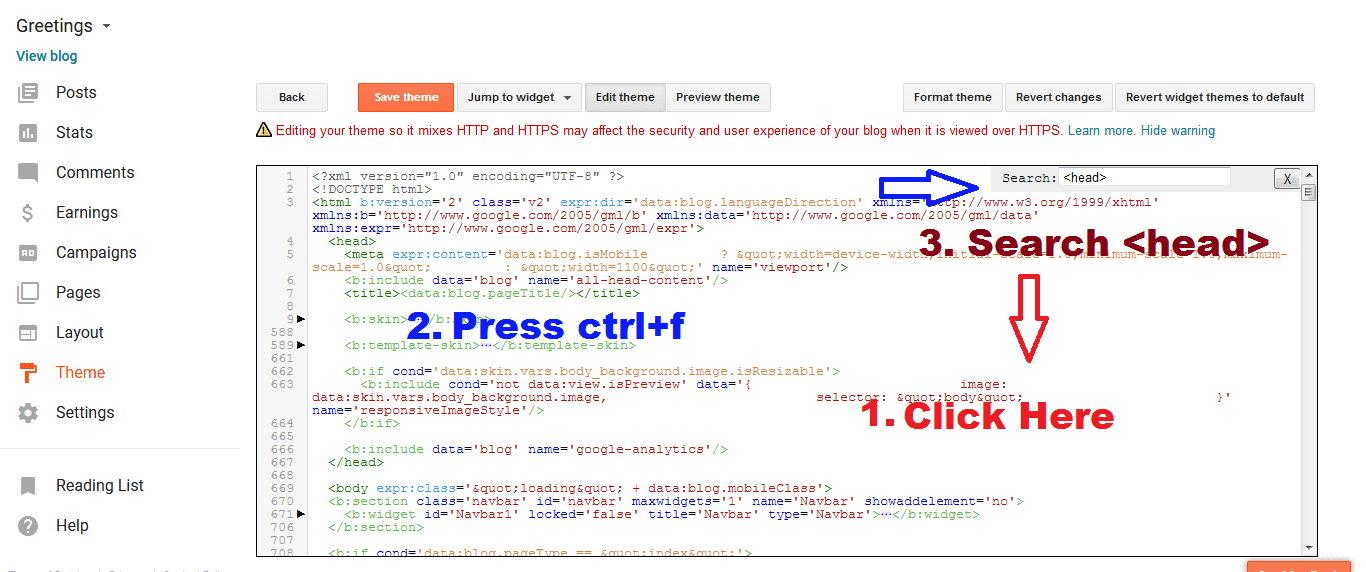
Step 1- Go To Theme> Edit Html
Step 2- Now click in the code box and press ctrl+f and search <head>.
Step 3- Paste this code just below the <head> tag. Change the color code with the color code of your blog's color.
<meta content='#ff0000' name='msapplication-navbutton-color'/><meta content='#ff0000' name='apple-mobile-web-app-status-bar-style'/><meta content='#ff0000' name='theme-color'/>
Step 4- Save Theme and check in your mobile browser.
Hope You find this article interesting. Please share this post.
And if you have any questions, just ask in comment box.
Hope You find this article interesting. Please share this post.
And if you have any questions, just ask in comment box.
















0 comments:
Post a Comment